Octopress、ただ単に入れただけじゃ物足りないので、当然いろいろ設定をいじったり、プラグインを入れたりした。
3rd Party Settings
デフォルトで拡張できる3rd Party Settingsでは
Github repositories
Twitter
Google Analytics
DISQUS
を設定した。特にGoogle AnalyticsとDISQUSは新しくアカウントを取らなきゃいけないから面倒だと最初は思ったんだけど、アカウントとったら一瞬で設定できたからすごい!と思った。
プラグインなど
基本的にはこのサイトに書いてあることをそのまま実行すれば良い感じになる。けどここのサイト、とても詳しくて良いんだけど、現状いくつかうまくいかない部分があったのでハマったところを書き残しておく。
自分のpostへのリンク
これは上記サイトで紹介されているpost_url.rbが404になっていて困った。んでpost_url octopressなんかでググったらそれっぽいリポジトリが見つかって導入してみるもうまく動かなかったので結局あきらめた。検索結果を見ると外国人が「動かないぜ!」っていくつか悲鳴を上げてるエントリも見つけた。まぁ別になくてもそんなに困らない気もしてるから良いや。
見出し目次の追加
これもなんだかうまく動かなかった。日本語を使わないと確かにうまくいったんだけど、ココの通りにやってもなんかダメだったので結局これも諦めた。というか見出し目次使わないって気付いた。
footnote
これはうまくいった。ただ、上記サイトではfootnote.rbだけplugins/に入れれば良いっぽい書き方してるけど、作者のGitHubではfootnote.jsと_footnote.scssもちゃんと配置しろって書いてあるから注意が必要。このfootnoteも便利なんだけど、ぶっちゃけポップアップはスタイルによっては綺麗に見えないし、indexで複数の記事が出てるときにポップアップさせると、その記事のじゃないノートが表示されちゃうから微妙っちゃ微妙。
関連記事
これは上記サイト通りにやると自分の環境ではだめだった。何がダメだったかというと、_config.ymlに
# Related post
related_posts: true
related_posts_limit: 5
を書き足してはいけなかった。これを書き足すと出なくて、なんかおかしいなと思ってこの記述を消したら関連記事が出るようになった。
他の
table
markdownの拡張子
タグクラウド
に関しては問題なく設定できて、
favicon
404
画像の挿入
なんかはあんまり興味なかったのでいじらなかった。しかもfaviconは入れたテーマdarkstripeで勝手に設定された。
- テンプレート変更
これなんかも重要なんだけど、これは後述する。
タグとカテゴリ
またこのサイトにある通り、タグとカテゴリの運用を分けた。これもまたこのブログのとおりにやれば動くはず。けど、注意点があって、archive_post.htmlにミスがあるのと、テーマによってはpost.htmlのなかでinclude post/tags.htmlするとタイトルと被ってスタイルが崩れることがあるのでそこはうまくやる必要がある。archive_post.htmlは正しくは下記になる。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | |
具体的にリンク元と何が違うかというと、if tag != '0'に対応するendifを追加しただけ。でもこれがないと普通にエラーになるので注意が必要。
post/tags.htmlとpost/categories.htmlをどこでインクルードするかは多分人それぞれだと思う。自分は記事下にだけ置くことにした。
Rakefile
んで後述するって上で書いたけど、Rakefileの中でこのタグとカテゴリについてなどを新しいポストを生成するとき書きやすくする。
@rcmdnkさんのgistも見て自分なりにやると良いと思う。
gistの表示バグ
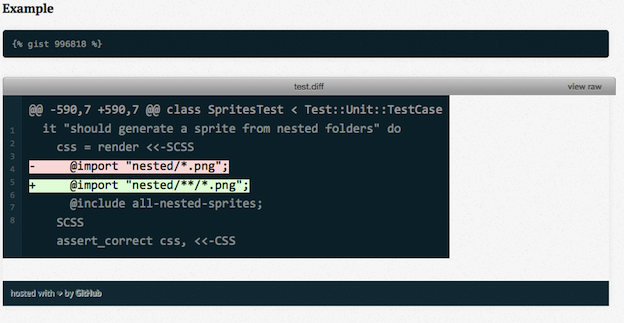
なんだか公式サイトみてもわかると思うんだけど、gistの表示がずれる(2013/09/03現在)。

これを回避する決定的な手段てのは未だに無いっぽくて、
にも回避策はあるんだけど、使ってるテーマのせいか手元の環境ではうまくいかなかった。そこでもうちょっとググったら、解決策っていうかまぁマシになるんじゃね的なのを見つけた。
ここにあるコードを参考にgistのズレを少しだけ改善してみた。具体的にはplugins/git_tag.rbのhtml_output_forメソッドを
def html_output_for(script_url, code)
code = CGI.escapeHTML code
<<-HTML
<div><script src='#{script_url}'></script>
<script type="text/javascript">$("td.line-numbers").remove();</script>
<noscript><pre><code>#{code}</code></pre></noscript></div>
HTML
end
こう書き換える。ポイントは下記。JSで無理やりって感じ。
<script type="text/javascript">$("td.line-numbers").remove();</script>
元記事では他にも.gist-fileとかいろいろとってるけど、結局td.line-numbersだけに落ち着いた。そんでsass/custom/_style.scssに下記を付け足す。
.gist-file {
font-size:.8em !important;
}
table.lines{
width: 100%;
}
footnoteを導入してたらこの記述の上に@import "footnote";があると思う。
これでまぁそこそこ納得できる表示になったと思う。
CNAMEの設定
この通りに。やはり反映にやや時間がかかるのとこの記事の通り、油断してはいけないということ。
おわりに
基本的にハマったところを中心にOctopressのカスタマイズを振り返ってみた。詳しい設定方法は紹介したブログを見て欲しい。先人たちに感謝。
ちなみにひとつ言えるのは、新しいプラグインなりテーマを入れるときは、後々混乱するから絶対に細かくブランチを切るか、コミットして変更する前の状態に戻せるようにしたほうが良い。